文字は~の中に記述しておけば見えてるじゃん?とお思いかと思います。
実はhtmlにもルールがあります。
見えているけど実はタグを使わなければならないなど、見えている部分と見えていない部分をきちんと整理し、ルールにのっとり制作していくことが一番の近道になります。
と言ってもそんなに多くないので難しく考えないで進んでいきましょう。
目次
文章は< p >タグを使おう!
< p >タグとは「ひとつの段落」を示します。
< p >を使わなくても文字は表示されていますが、段落としては認識されていません。
文章を作る時は< p >~< /p >の間に文書を入れる様にしましょう。
< p >タグの使い方
文章になる部分は< p >~< /p >に囲みましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>サイトのタイトルが入ります</title>
</head>
<body>
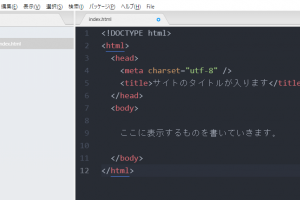
<p>ここに文章が入ります。</p>
</body>
</html>「ここに文章が入ります。」部分を< p >で囲みました。
これで段落として認識されます。
段落を変えたい時は新しい< p >タグを作ります
文章が違う段落になった場合は、新たに< p >タグを作りましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>サイトのタイトルが入ります</title>
</head>
<body>
<p>段落1の文章が入ります。</p>
<p>段落2の文章が入ります。</p>
<p>段落3の文章が入ります。</p>
</body>
</html>
段落が変わる場合はこの様に< p >タグを増やしていきます。
< p >タグってどういう意味なの?
< p >タグのPはparagraphの略語で、意味は文章の節、段落という意味になります。
段落は< p >~< /p >までですよ~!という事になりますね。
今回のまとめ
ブラウザで変わらない様に見えますが、HTMLソースのルールに沿って作っていく事が大事になります。
せっかく自分で作るので「見えていればいいや!」では勿体ないので、効果がある作りにしていきましょう。
HTMLコーディングのオススメ本
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!
できるホームページ HTML&CSS入門 Windows 10/8.1/7対応
タグの理解が深まる!入力例と結果、機能がひと目でわかるからHTMLコードがすぐ身に付く。CD‐ROMに収録の画像編集ソフトでホームページを彩るロゴも作成できる!
現場のプロから学ぶ SEO技術バイブル(特典PDF付き)
セマンティックWebに対応するための構造化マークアップ。MFI時代におけるモバイル対応からAMP対応まで。検索意図・共起語を意識したコンテンツSEO。Googleの特許から紐解く被リンク・サイテーション獲得戦略。レンダリング・ネットワークの仕組みから理解する高速化技術。施策だけで終わらせないモニタリングレポート。