ATOMの初期設定が完了したので、HTMLのコードを書いていきましょう。
と言っても最初はガリガリとコードを書くのではなく、htmlを記述する際に必ず必要は基本コードがあります。
今回はその基本コードのご紹介です。
目次
コードを記入したいファイルを開く
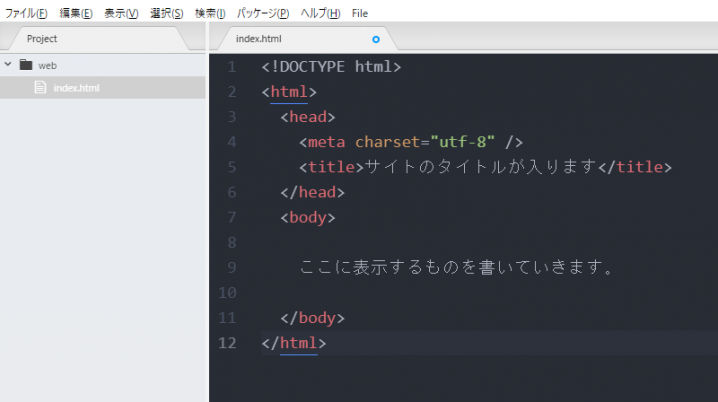
ATOMの左側「Project」にある「index.html」をダブルクリックして開きます。

開くと右側に何もないファイルが開かれます。
開かれた時はファイル名が書かれたタブが表示されます。
この何もない所にhtmlコードを書いていきます。
htmlを書く為の必須コードテンプレート
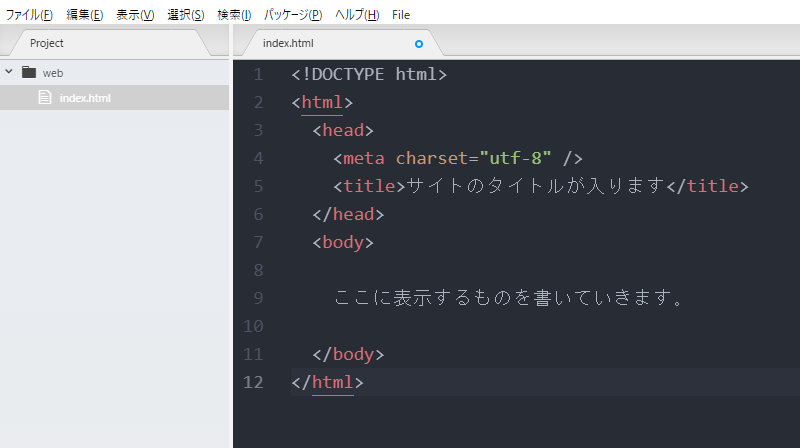
まず基本のhtmlはこの形になります。
これをコピー(CTRL+C)して張り付けてください。
- コピー → CTRL+C
- 貼り付け → CTRL+V
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>サイトのタイトルが入ります</title>
</head>
<body>
ここに表示するものを書いていきます。
</body>
</html>ATOMに張り付けるとこんな感じになります。

ファイルを保存する
コードを貼り付けたら保存します。
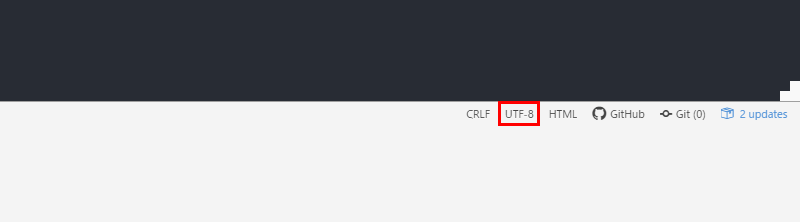
保存の時に確認したいのが文字コードが「UTF-8」になっているか。

こちらの赤枠部分が「UTF-8」になっていない時は、
赤枠部分をクリックすると文字コード選択が表示されますので、「UTF-8」を選択してから保存してください。
- 保存 → CTRL + S
保存したファイルを確認する
先ほどindex.htmlファイルを保存しました。
そのファイルを見てみましょう。
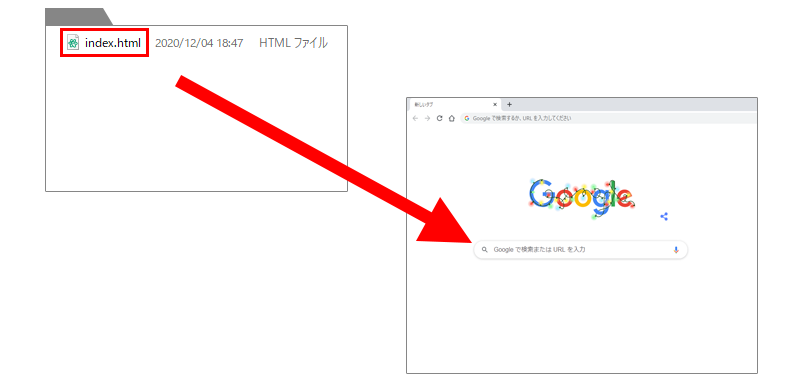
まずはどの種類でも良いので、ブラウザを立ち上げてください。
そのブラウザに先ほど保存したindex.htmlファイルを直接ドラッグ&ドロップしてください。

そうすると、「ここに表示するものを書いていきます。」という文字が表示されます。

これがhtmlの基本記述になります。
基本コードの意味
先ほど記述したコードを1つずつ解説していきます。
< !DOCTYPE html >
ドキュメントタイプの宣言となります。
この文章がHTML5で作成してますよー!という意味になります。
< html >
HTMLの文書であることを示してます。
からまでが範囲となります。
< head >
文書のヘッダー情報である事を示してます。
からまでが範囲となります。
< meta charset=”utf-8″ / >
metaタグと言います。
このタグは「メタデータ」を指定する場合に使用します。
ここでの記述は「charset(文字のエンコーディング)」となりますので、
文書の文字はutf-8で書きます!という意味になります。
< title >
ホームページのタイトルになります。
< title >から< /title >までが範囲になります。
< body >
文章の本体を示します。
< body >から< /body >までがブラウザに表示されてる内容になります。
今回のまとめ
この基本コードは暗記しなくても大丈夫です!
毎度同じですので空で書き込むよりコピーする方が早いです。
HTMLコーディングのオススメ本
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!
できるホームページ HTML&CSS入門 Windows 10/8.1/7対応
タグの理解が深まる!入力例と結果、機能がひと目でわかるからHTMLコードがすぐ身に付く。CD‐ROMに収録の画像編集ソフトでホームページを彩るロゴも作成できる!
現場のプロから学ぶ SEO技術バイブル(特典PDF付き)
セマンティックWebに対応するための構造化マークアップ。MFI時代におけるモバイル対応からAMP対応まで。検索意図・共起語を意識したコンテンツSEO。Googleの特許から紐解く被リンク・サイテーション獲得戦略。レンダリング・ネットワークの仕組みから理解する高速化技術。施策だけで終わらせないモニタリングレポート。