リンクを設置したりや画像ファイルを読み込むには「パス」を記述する必要があります。そのパスにも複数の種類があり、記述の方法も違います。
どのパスで進めたらよいのか迷っている方のご参考になればと思います。
そもそもパスってなんですか?
パスとは目的のページにたどり着くまでの「道」の事です。
どこにページがあるのか、画像はどこにあるのか、CSSファイルやjsファイルはどこなのか。その道を示すものが「パス(path)」と呼ばれています。webページの画像も全てパスを記述する事で画面上に表示されています。
パスには「絶対パス」と「相対パス」と「ルートパス」という種類があり、使い方や記述方法に違いがあります。
それでは各パスについて説明してきましょう。
パスの記述
リンクの場合はhrefの後に入り、画像の場合はsrcの後に入っているのがパスです。
<!-- リンクの場合 -->
<a href="https://www.ikasuru.com/">当サイト</a>
<!-- 画像の場合 -->
<img src="img/gazou.jpg">パスの種類
パスは「絶対パス」「相対パス」「ルートパス」と書き方が1つではなく複数あるんです。それぞれの特徴を見ていきましょう。
絶対パスとは?
絶対パスとはページのURLを直接指定するパスの事になります。
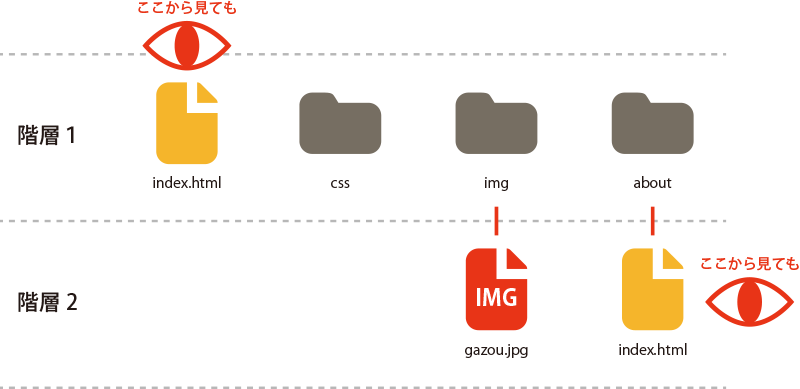
絶対パスの特徴はどこから見ても変わらない場所という事になります。
「絶対にここ!ここの場所確定!ここ以外無い!」という事になります。
第1階層から見ても、第2階層から見ても、「gazou.jpg」を示すパスは変わりません。

相対パスとは?
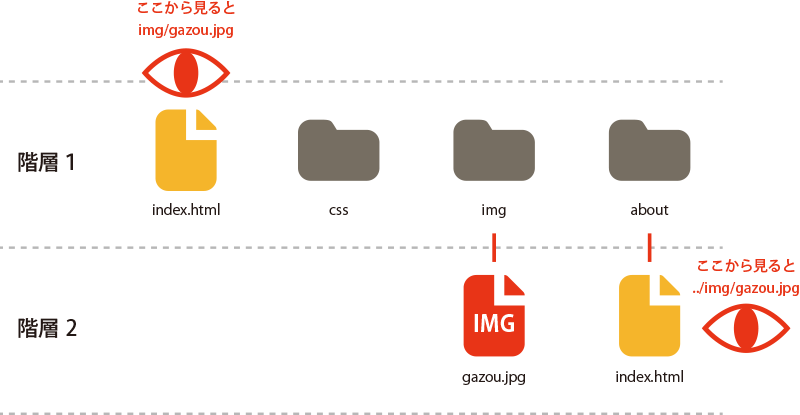
今自分がいる場所を基準として他のページがイメージファイルの場所を指定するパスの事です。
相対パスは自分がいる場所によって、パス記述の方法が変わってきます。
第1階層から見ると「img」ですが、第2階層から見ると「../img」となり、階層を1つ上げているパスになります。

ルートパスとは?
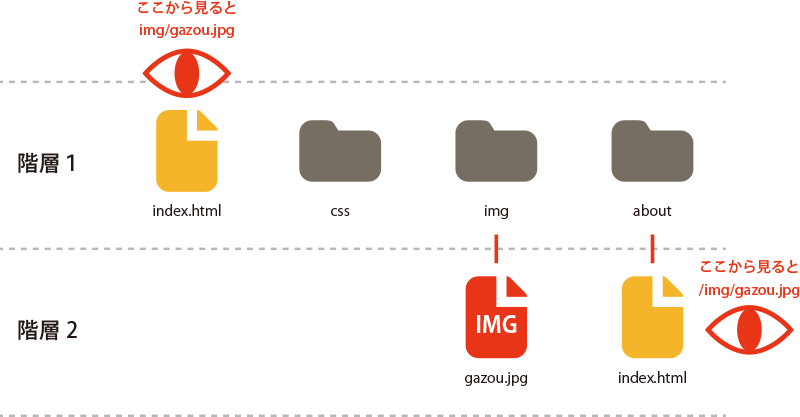
ルートとは一番上のディレクトリ(フォルダ)の事になります。
一番上のディレクトリから目的のページやイメージファイルの場所を示すパスの事です。
「/」が最初に付く事で、第1階層から見てどこ?というパスになります。

各パスの記述方法
各パスによって記述方法が変わってきます。
それぞれの特徴に注意して各種記述方法を見てみましょう。
絶対パスの書き方
絶対パスを使って画像を読み込んでみます。
<img src="https://サイト名/img/gazou.jpg">「gazou.jpg」という画像ファイルを表示する為、絶対パスで記述しました。
絶対パスの特徴は「http~」から始まるURL毎記述しています。
絶対パスの場合はどこの位置からでも同じパスになります。
相対パスの書き方
相対パスを使って画像を読み込んでみます。
<img src="../img/gazou.jpg">「gazou.jpg」画像ファイルを表示する為、相対パスで記述しました。
相対パスで記述する特徴は自分の位置から読み込みたいファイルやページがどこにあるのかで、記述が変わってきます。
上記のパスの場合は、「1つ上の階層のimgフォルダのgazou.jpg」を指定しています。
1つ上の階層というのが「../」で書かれており、例えば2つ上の階層だった場合は「../../」となります。
自分がいる場所によって記述方法(階層)が変わってきます。
ルートパスの書き方
<img src="/img/gazou.jpg">「gazou.jpg」画像ファイルを表示する為、ルートパスで記述しました。
ルートパスの特徴は「/」から始まります。
imgフォルダが一番上の階層にある場合は上記の書き方になり、別フォルダにあるimgフォルダ内の画像を示すパスは以下の様になります。
<img src="/フォルダ名/img/gazou.jpg">ルートパスは必ず一番上の階層から見たパスになりますので「/」から始まっている場合はルートパスという事になります。
まとめ
「絶対」「相対」「ルート」それぞれのパスについての説明でした。
各パスの特徴や制作時(ローカルで作る場合など)の事も考えて、どのパスで進めていくか先に考えておいた方が後々制作もスムーズになると思います。
HTMLコーディングのオススメ本
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!
できるホームページ HTML&CSS入門 Windows 10/8.1/7対応
タグの理解が深まる!入力例と結果、機能がひと目でわかるからHTMLコードがすぐ身に付く。CD‐ROMに収録の画像編集ソフトでホームページを彩るロゴも作成できる!
現場のプロから学ぶ SEO技術バイブル(特典PDF付き)
セマンティックWebに対応するための構造化マークアップ。MFI時代におけるモバイル対応からAMP対応まで。検索意図・共起語を意識したコンテンツSEO。Googleの特許から紐解く被リンク・サイテーション獲得戦略。レンダリング・ネットワークの仕組みから理解する高速化技術。施策だけで終わらせないモニタリングレポート。