SVG(スケーラブル・ベクター・グラフィックス、Scalable Vector Graphics)はブラウザ上に表示する画像の種類です。
jpgやpngをHTMLに埋め込む事で画像を表示できましたが、その種類の1つになります。
SVG最大の特徴は画像を拡大縮小しても画質が劣化しないという所にあります。
jpgやpngだと画像がボケてしまったりしますよね。SVGにはそれがありません。
今までは使用可能なブラウザが少なかったのですが、現在では多くのwebサイトに利用されています。
ではSVGはどの様にすると設置できるのでしょうか。
4つの種類から見ていきたいと思います。
目次
SVGをimgで設置する
svgファイルをHTMLソースのimgで設置する方法です。
イラストレーターでオブジェクトを作る

Adobeイラストレーターで300px×300pxで丸のオブジェクトを作ります。
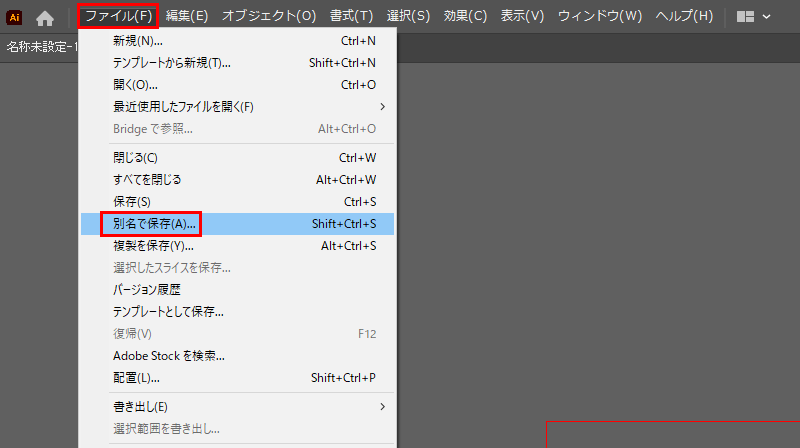
別名で保存

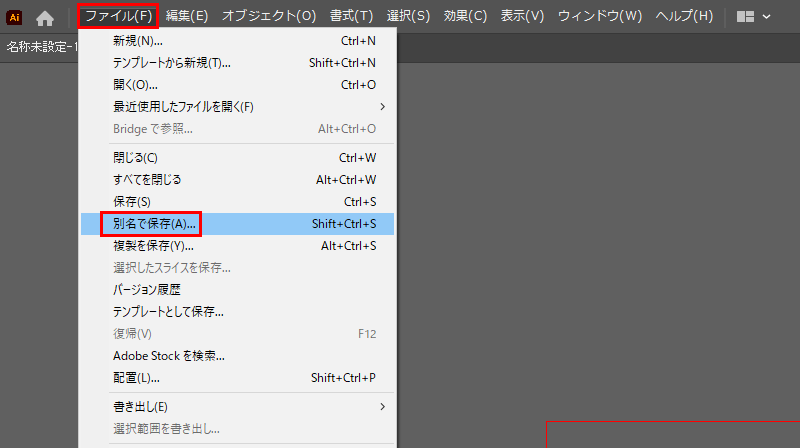
ファイルから「別名保存」を選択します。

保存先はHTMLファイルに読み込むフォルダなら任意(imgフォルダなど)でOKです。
ファイル名も任意。
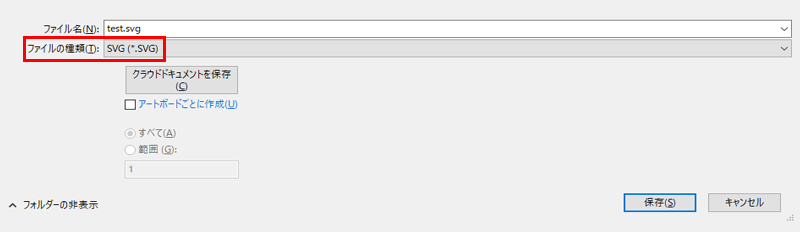
ファイルの種類は「SVG」に変更してください。
ここでは「imagesフォルダ」に「test.svg」といるファイル名で保存します。
SVGオプション

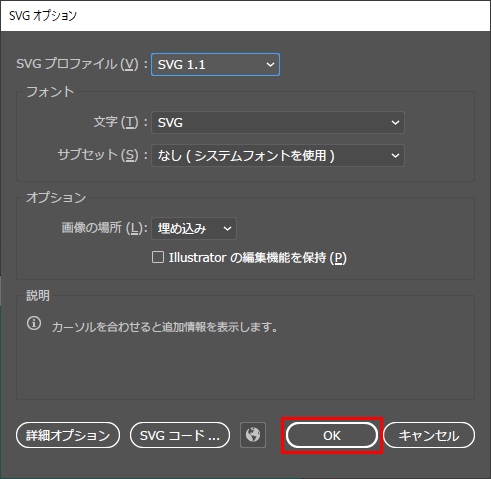
SVGオプションが表示されますので「OK」をクリックします。
HTMLにSVGファイルを設置する
先ほど保存したsvgファイルをimgタグで設置します。
<img src="images/test.svg">
そうするとブラウザいっぱいに「test.svg」ファイルが表示されました。
SVGファイル自体はサイズの概念が無いため、設置後はCSSでサイズ調整しましょう。
サイズ調整の例
以下はサイズの調整例です。
pxでも%でも調整可能なので場面によって調整してみてください。
HTML
<div class="container">
<img src="images/test.svg">
</div>CSS
.containervgbox{
width: 300px;
}SVGを背景に設置する
SVGはjpgやpngと同じようにCSSを使って背景に設置する事ができます。
サイズを300px×300pxで作ってみましょう。
SVGイメージを作る
上記項目「SVGをimgで設置する」を参照してください。
HTML
<div class="container">
ここの背景にSVGを設置してみます!
</div>CSS
.container{
width: 300px;
height: 300px;
background: url(../images/test.svg) no-repeat;
}ブラウザ確認

背景にSVGが表示されました。
background-sizeを設定する事で背景のみサイズを変更できたり、そこはjpgやpngを設置するのと変わりありません。
ただSVGなので拡大縮小しても荒れる事はありません。
SVG非対応の場合はobjectタグを使って設置する
SVGは今ではほとんどのブラウザで使用可能ですが、一部ではまだ非対応もあります。
imgタグで表示されない場合はobjectタグを使ってみましょう。
SVGイメージを作る
上記項目「SVGをimgで設置する」を参照してください。
HTML
<div class="container">
<object type="image/svg+xml" data="images/test.svg"></object>
</div>CSS
.container{
width: 300px;
}インラインSVGとして設置する
インラインSVGとは?
インラインSVGはHTML5からサポートされる様になったSVG形式です。
imgタグやobjectタグで設置する場合はsvgファイルを読み込むのですが、インラインSVGはHTMLに直接設置する事ができ、設置後に色を設置したりとHTML上で変更する事ができます。
SVGファイルを作成する
イラストレーターでオブジェクトを作る

Adobeイラストレーターで300px×300pxで丸のオブジェクトを作ります。
別名で保存

ファイルから「別名保存」を選択します。

ファイル名は任意。
ファイルの種類は「SVG」に変更して保存をクリックします。
SVGオプション

SVGオプションが表示されますので「SVGコード」をクリックします。
SVGコードから不要なコードを削除する
イラストレーターからSVGコードを取得すると、以下の様に長いコードが表示されます。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 25.2.3, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 300 300" style="enable-background:new 0 0 300 300;" xml:space="preserve">
<style type="text/css">
.st0{fill:#C0CD22;}
</style>
<circle class="st0" cx="150" cy="150" r="150"/>
</svg>このままHTML上に貼り付けると先ほどイラストレーターで作った丸が表示されます。
ですが上記のコード、不要な部分が沢山あります。 不要な部分は削除、styleはsvgタグの中に移動し、すっきりコードにしました。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 300 300" fill="#C0CD22">
<circle class="st0" cx="150" cy="150" r="150"/>
</svg>HTML
<div class="container">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 300 300" fill="#C0CD22">
<circle class="st0" cx="150" cy="150" r="150"/>
</svg>
</div>CSS
.container{
width: 300px;
}ブラウザで確認

無事SVGコードが表示されました。
CSSで色を変えてみよう!
インラインSVGはCSSで色を変更する事が出来ます。
色の設定は「color」ではなく「fill」を使って設定しましょう。
HTML
<div class="container">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 300 300">
<circle class="st0" cx="150" cy="150" r="150"/>
</svg>
</div>CSS
.container{
width: 300px;
}
.svgbox svg{
fill:#ff0000;
}ブラウザで確認

先ほどの黄緑色の丸が赤になりました。
まとめ
SVGは色を変更できたり、拡大縮小しても画質を保てたりとかなり使い勝手が良いコードです。
レスポンシブ対応(スマホ)があたり前の現代のweb事情、使う頻度はかなり増えるでしょう。
覚えておいて損はないですね。
HTMLコーディングのオススメ本
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!
できるホームページ HTML&CSS入門 Windows 10/8.1/7対応
タグの理解が深まる!入力例と結果、機能がひと目でわかるからHTMLコードがすぐ身に付く。CD‐ROMに収録の画像編集ソフトでホームページを彩るロゴも作成できる!
現場のプロから学ぶ SEO技術バイブル(特典PDF付き)
セマンティックWebに対応するための構造化マークアップ。MFI時代におけるモバイル対応からAMP対応まで。検索意図・共起語を意識したコンテンツSEO。Googleの特許から紐解く被リンク・サイテーション獲得戦略。レンダリング・ネットワークの仕組みから理解する高速化技術。施策だけで終わらせないモニタリングレポート。
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!