2行目から字下げする為にはpaddingとindentを併用して設定しますが、任意の場所から改行して字下げするにはspanを使いましょう!
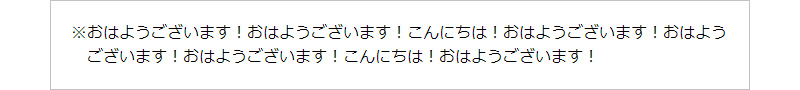
インデントを使って2行目から字下げしてみる

HTML
<p>※おはようございます!おはようございます!こんにちは!おはようございます!おはようございます!おはようございます!こんにちは!おはようございます!</p>CSS
p{
padding-left:1em;
text-indent:-1em;
}2行目以降を字下げしました。
要素の幅で折り返され2行目から字下げになる様にしましたが、任意の場所から折り返したい場合はどうしたら良いでしょうか?
任意の場所から改行したい場合はspanを使おう!
任意の場所から改行したい時は「span」を使って改行します。
Spanの位置から改行できる様に設定してみましょう。

HTML
<p class="txt02">※おはようございます!おはようございます!こんにちは!おはようございます!<span>おはようございます!おはようございます!こんにちは!おはようございます!</span></p>CSS
p span{
display: block;
text-indent:1em;
}改行したい位置にspanを設置します。spanはそもそもインライン要素なのでそのままでは改行になりません。そこでdisplay:blockを追加する事でブロック要素に変更し、text-indentで字下げをしました。
ブロック要素で分けられない文章の中だと、いちいちPを分ける必要もないですね。
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!