ATOMをインストールしたので、ではさっそくHTMLを書いて・・・。
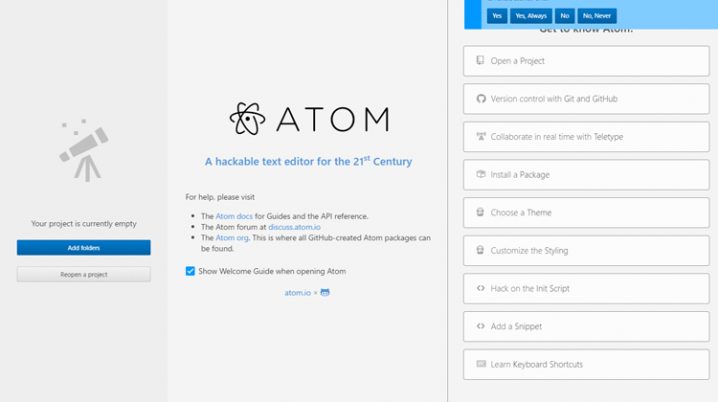
ATOMを立ち上げると画面の中に色々と画面があります。これって全部使うの?
いえ!表示されている全ての項目を使うわけではありません!
余計な画面は消してサッパリしちゃいましょう。
不要なウィンドウは消しちゃう

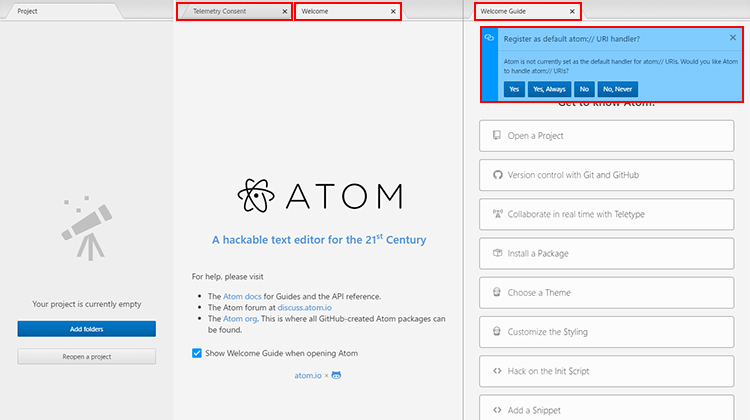
ATOMを立ち上げると、こんな感じの画面になっています。
よく分かりません。タブは英語だし。
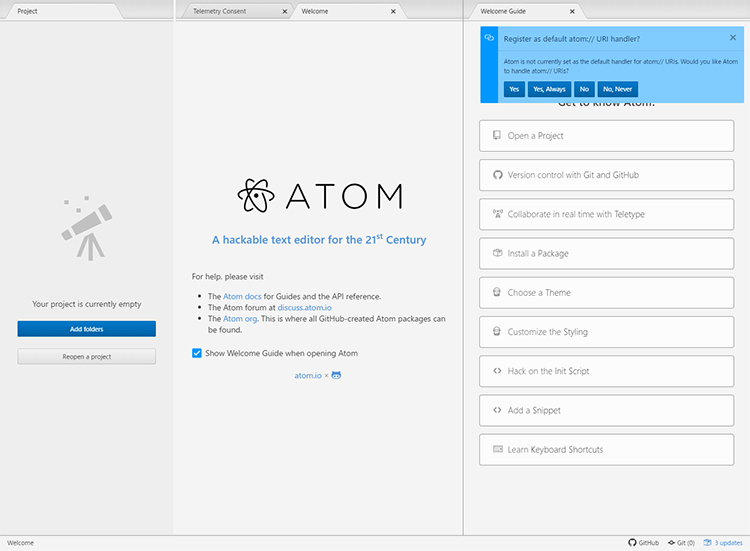
実は使うのは一番左の「Project」だけなんです。
ですので、他はタブの「×」で消しちゃいましょう。

赤枠部分は全て使いませんので、消しちゃいましょう。
最初は余計なものはいらない!まずはHTMLを書く準備

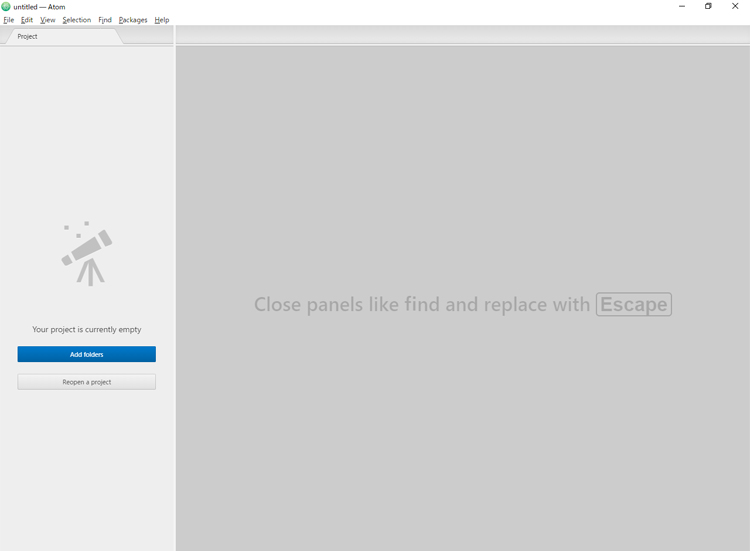
不要なタブを消したらスッキリとします。
左の「Project」だけあればOKです。
Atomのオススメ本
テキストエディタAtom入門
本書は、テキストエディタAtomの基本的な使い方をまとめた入門書です。これからプログラミングの学習を始めようという方を読者として想定しています。Atomの機能を網羅的に解説することを意図したものではありません。むしろ、初心者でも使い勝手のある機能だけを選んで紹介しています。
Atom実践入門
Atomは標準でさまざまな言語に対応しています。自動補完をはじめ開発を快適にする数々の機能が備わっていて,カスタマイズも容易です。まずは基本的な操作や設定からはじめ,文法チェック,GitやGitHubとの連携,テストなどさまざまな機能を追加できるお勧めのパッケージの使い方を紹介しています。後半ではキーバインドや表示のカスタマイズ方法,パッケージの作成/公開方法を解説していますので,Atomを活用して開発したい方にお勧めです。