ホームページを形にするには、まずHTMLが必要となります。
HTMLとは「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の略で、ホームページを作る為に必要な基本的なマークアップとなります。難しい事は考えずに、「HTMLを書く事でホームページが形になる」と考えてください。
それでは、HTMLを書く為に必要なテキストエディタ「ATOM」を設定していきましょう。
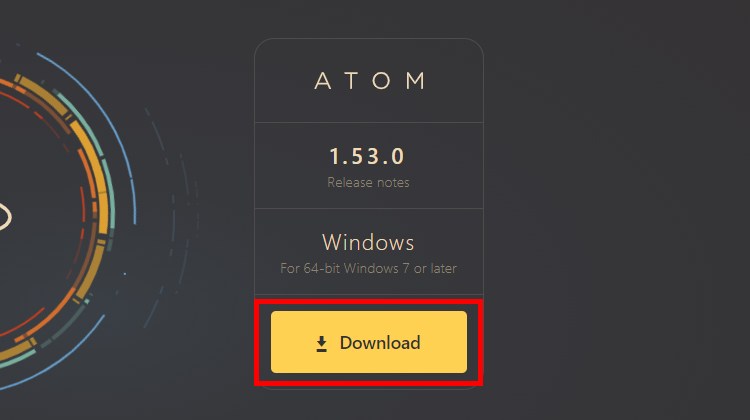
ATOMをダウンロードしよう

ATOMの公式サイトからダウンロードしましょう。

ATOMをインストールしよう

公式サイトからファイルをダウンロードしたら、ファイルをダブルクリックしてインストールしましょう。
※ダブルクリックすると自動でインストールが始まります。
ATOMを開こう

ダウンロードが完了したら、ATOMを開きましょう。
Windows10でしたら画面左したの窓アイコンをクリック、窓画面が開いたらキーボードの「a」を押すと頭文字に「a」が使われているアプリが検索されます。
その中から「ATOM」をクリックして画面を開きます。
これでATOMの画面が開けば設定完了です。
Atomのオススメ本
テキストエディタAtom入門
本書は、テキストエディタAtomの基本的な使い方をまとめた入門書です。これからプログラミングの学習を始めようという方を読者として想定しています。Atomの機能を網羅的に解説することを意図したものではありません。むしろ、初心者でも使い勝手のある機能だけを選んで紹介しています。
Atom実践入門
Atomは標準でさまざまな言語に対応しています。自動補完をはじめ開発を快適にする数々の機能が備わっていて,カスタマイズも容易です。まずは基本的な操作や設定からはじめ,文法チェック,GitやGitHubとの連携,テストなどさまざまな機能を追加できるお勧めのパッケージの使い方を紹介しています。後半ではキーバインドや表示のカスタマイズ方法,パッケージの作成/公開方法を解説していますので,Atomを活用して開発したい方にお勧めです。