Webサイトを制作する上でアイコンやサムネイルを作成する事はよくあります。
シンプルなアイコンは使用しやすいのですが、毎度自分で作成するには骨が折れます。
ご紹介するBoxiconsは簡単にアイコンを設置する事ができるサイト。サイト作成する際にはかかせません!
目次
Boxiconsとは?
Boxiconsは簡単にアイコンを設置する事ができるアイコンフォントです。
コード以外にもPNGやSVGとしても使用する事ができ、アニメーションもつける事ができます。
web制作にはとても嬉しいサイトです。
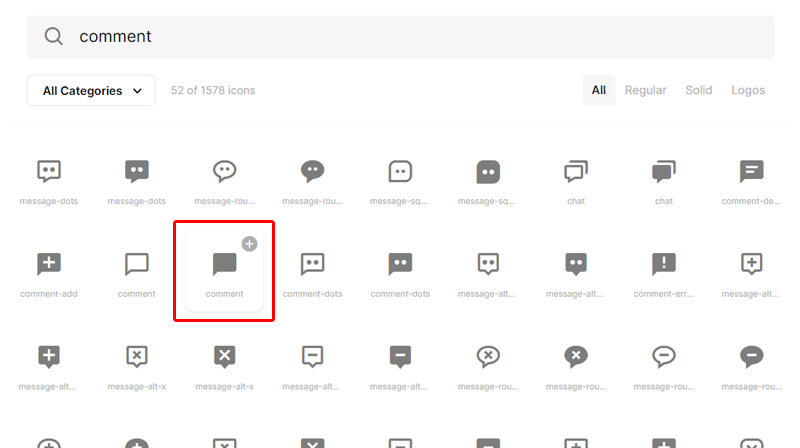
アイコンの検索方法

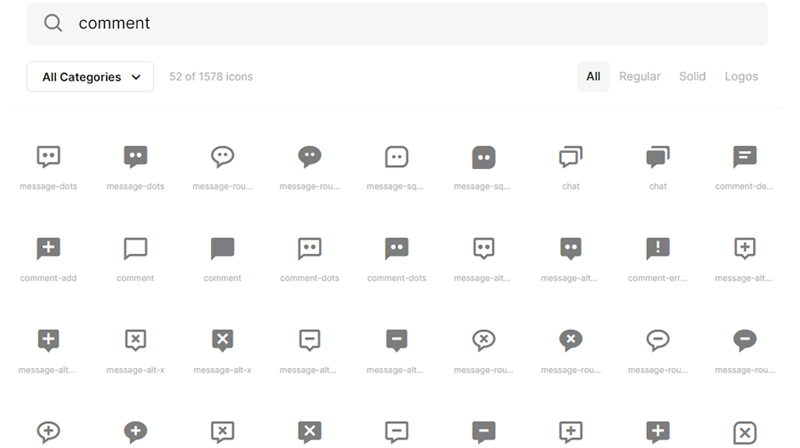
アイコンの種類はかなり豊富にはなっていますが、日本語で検索する事はできません。
欲しい種類の単語を検索枠に入力する事でアイコンを検索する事ができます。
単語が分からない場合はGoogle翻訳を使用する事で解決できますので、困る事はありません。
Google様さまです。
アイコンの設置方法
アイコンを使用する際は、CDN設置とアイコンソースの設置が必要になります。
CDNを追加
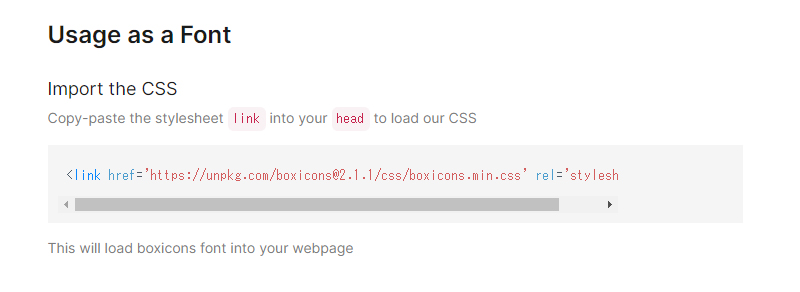
まずはHTMLのhead内にCDNを設置します。
CDN
<link href='https://unpkg.com/boxicons@2.1.1/css/boxicons.min.css' rel='stylesheet'>HTML設置例
<html>
<head>
<title>タイトルが入ります</title>
<link href='https://unpkg.com/boxicons@2.1.1/css/boxicons.min.css' rel='stylesheet'>
</head>
<body>~CDN確認ページ
以下のページにBoxiconsのCDNが公開されています。

アイコンを設置する
CDNの設置が完了したら、以下の方法でアイコンタグを設定します。
欲しいアイコンをクリックする

使用したいアイコンのサムネイルをクリックします。
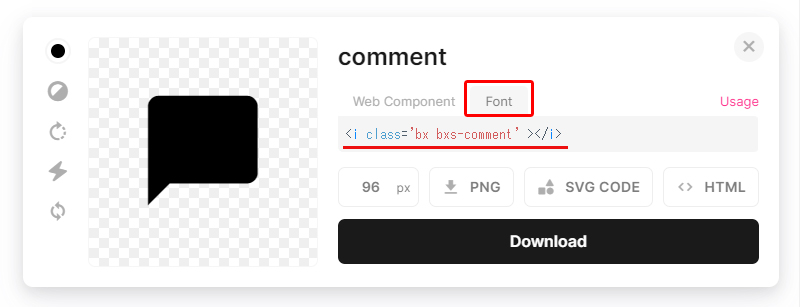
コードを取得する

サムネイルをクリックすると詳細窓が表示されます。
その中で「Font」タブをクリックしソースをコピーします。
表示したい箇所にコピーしたソースを貼り付けます。
ブラウザにアイコンが表示されるとOKです。
アイコンのサイズや色を自由に変えたい
設置したアイコンのサイズを自由に変えたい場合は、CSSで変更する事ができます。
CSSを使った変更例
「<i class=’bx bxs-comment’></i>」を設置した場合のCSS
.bxs-comment
{
font-size: 150%;
color: #0c372d;
}imgやSVGを設置してサイズを変更したい場合は、widthやheightなどで変更します。
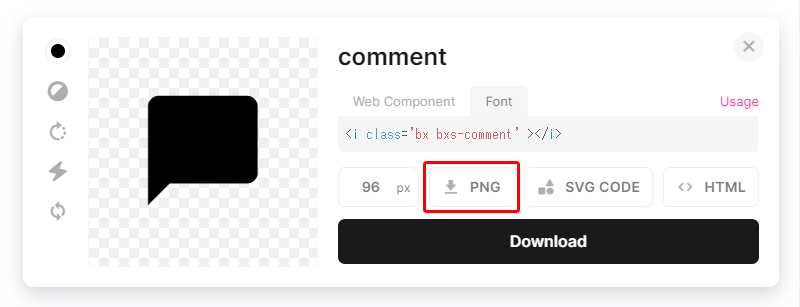
PNGデータとしてダウンロードする方法
欲しいアイコンをPNGデータの画像ファイルとしてダウンロードする事ができます。
アイコンやSVG以外で設置したい場合に使用する事ができます。
PNGデータをダウンロード

欲しいアイコンをクリックしてコード画面が開いたら「PNG」をクリックするとダウンロードする事ができます。
データはillustratorでもphotoshopでも開く事ができるので、サイズや色変更も可能。。
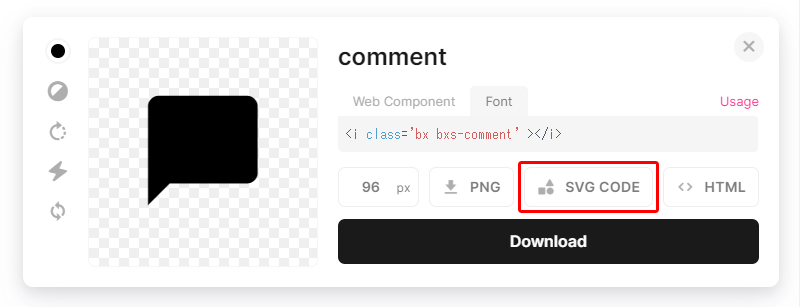
SVGコードを取得して使用する
アイコンをSVGとしてコード設定する事ができます。
SVGコードを取得

欲しいアイコンをクリックしてコード画面が開いたら「SVG CODE」をクリックするとSVGコードを取得する事ができます。
クリックするだけでコードがコピーできますので、そのまま使用したい箇所に貼り付けるだけでOKです。
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" style="fill: rgba(0, 0, 0, 1);transform: ;msFilter:;"><path d="M20 2H4c-1.103 0-2 .897-2 2v18l4-4h14c1.103 0 2-.897 2-2V4c0-1.103-.897-2-2-2z"></path></svg>HTMLコード(img)を取得して使用する
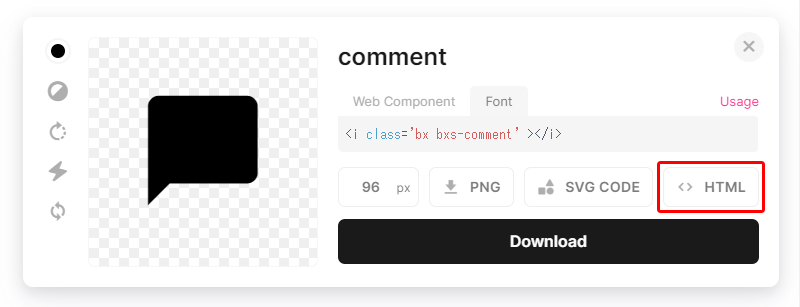
アイコンをHTMLのimgソースとして使用する事ができます。

欲しいアイコンをクリックしてコード画面が開いたら「HTML」をクリックするとimgソースを取得する事ができます。
クリックするだけでコードがコピーできますので、そのまま使用したい箇所に貼り付けるだけでOKです。
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAIdJREFUSEvtlcENgCAMRR+TqJs4ik6mbuIoOommRpKGoB5aPMGV9n36IZ9A4RUK89ECPTABrVF0A0ZgFY4WkI3GCI/twupSgcMJHjHX4fUEVSB1uFr0+eaqRdWiTwdeC/aYyiWySOBDLq512C13kW2OhzR1g+fi2hWeCsxetmhff/30zReaA5yXYh0Zr3VkxgAAAABJRU5ErkJggg=="/>SVGファイルをダウンロードする
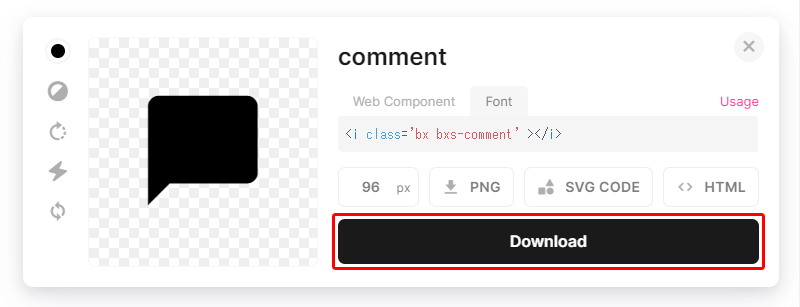
欲しいアイコンをSVGファイルとしてダウンロードする事ができます。
SVGファイルをダウンロード

欲しいアイコンをクリックしてコード画面が開いたら「Download」をクリックするとダウンロードする事ができます。
データはillustratorでもphotoshopでも開く事ができるので、サイズ変更も可能。SVGなのでデータを触る際はイラレで変更する方が良いですね。
cssを使って背景に設置した場合などはSVGデータの使用がオススメです。
アイコンの回転やアニメーションを追加できる詳細設定
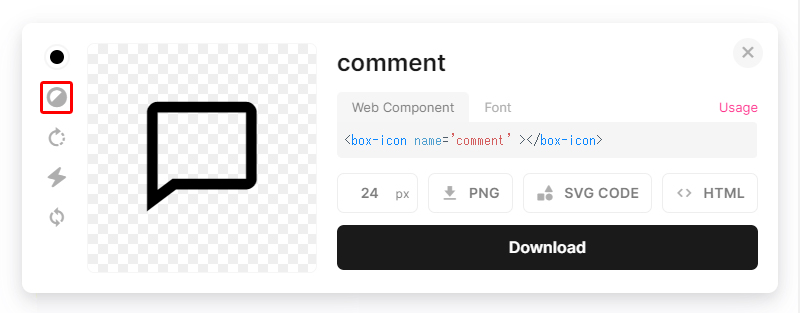
色を反転させる

塗りと線で色を反転したアイコンにする事ができます。
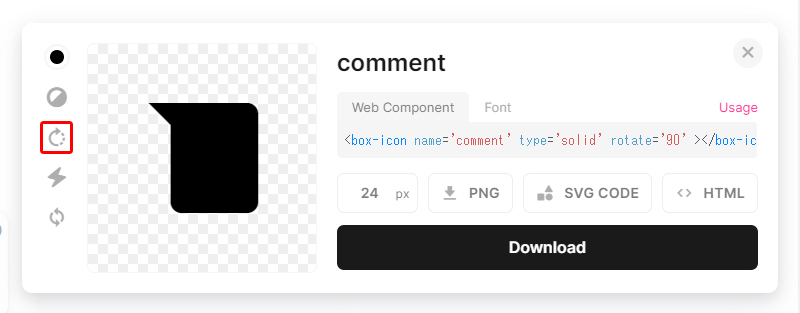
アイコンを回転させる

アイコンを90度づつ回転させる事ができます。
アニメーションを付ける

アイコンを揺らしたり、点滅させたりとアニメーションをつける事ができます。
アイコンを反転させる

アイコンの向きを反転させる事ができます。
まとめ
使用頻度も高いアイコン。毎度自分で作るには大変な作業です。
簡単に設置できるBoxiconsを利用してみてはいかがでしょうか。