テキストエディタ「Visual Studio Code(VSCode)」をインストールし、さぁ始めるぞ!と画面を見てみたら英語です。初期は英語なんですよね。。。英語が苦手な私には何がなんだかさっぱりです。
VSCodeを日本語化して使いやすくしましょう。
初期設定時は英語なんです

VSCodeは初期設定時は英語設定になっています。
設定で簡単に変更できれば良いのですが、そうもいきません。
VSCodeの拡張機能を使って日本語化しましょう。
VSCode日本語設定の流れ
それでは拡張機能を使って日本語化していきましょう。
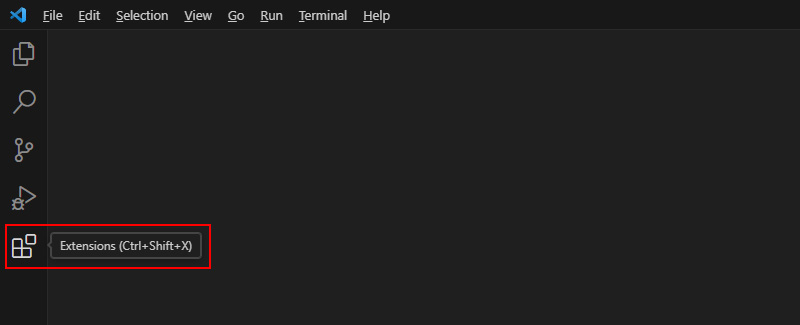
拡張機能を開く

画面左メニューにある4つ窓の様なアイコン「Extensions(拡張)」をクリックします。
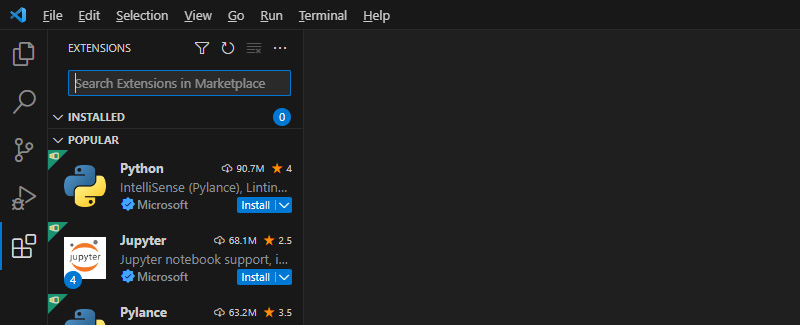
拡張機能を検索

Extensionsをクリックすると拡張機能検索画面が開きます。

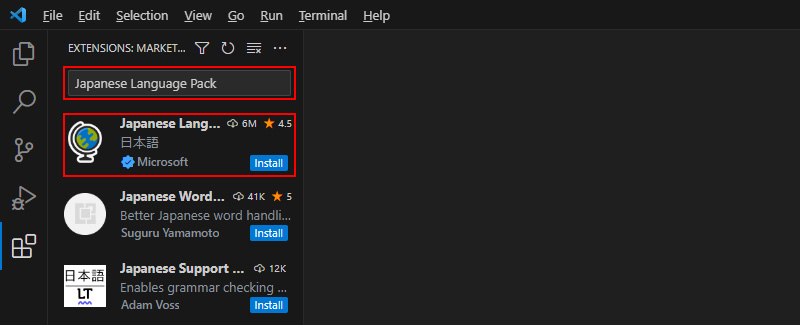
検索窓に「Japanese Language Pack」と入力してください。
そうすると地球儀アイコンの機能が一番上に表示されますので、クリックします。
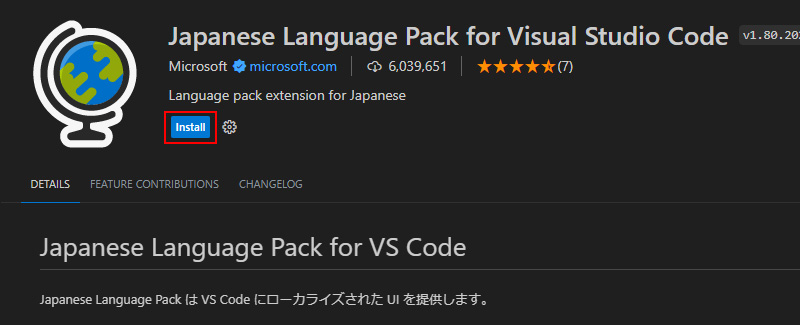
インストールしよう

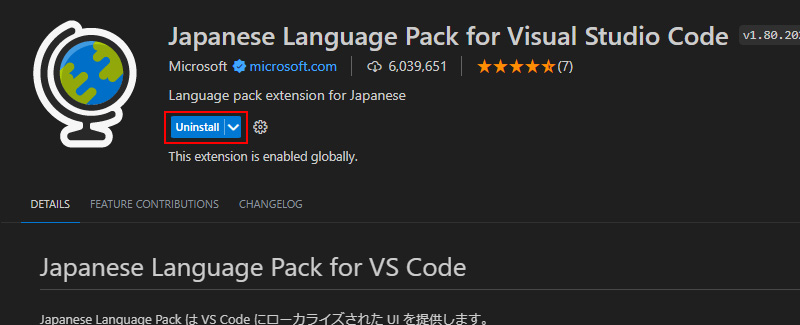
検索した「Japanese Language Pack」をクリックすると、右カラム側に拡張機能の詳細ページが開きます。画面上部に「Install」ボタンがあるのでクリック。

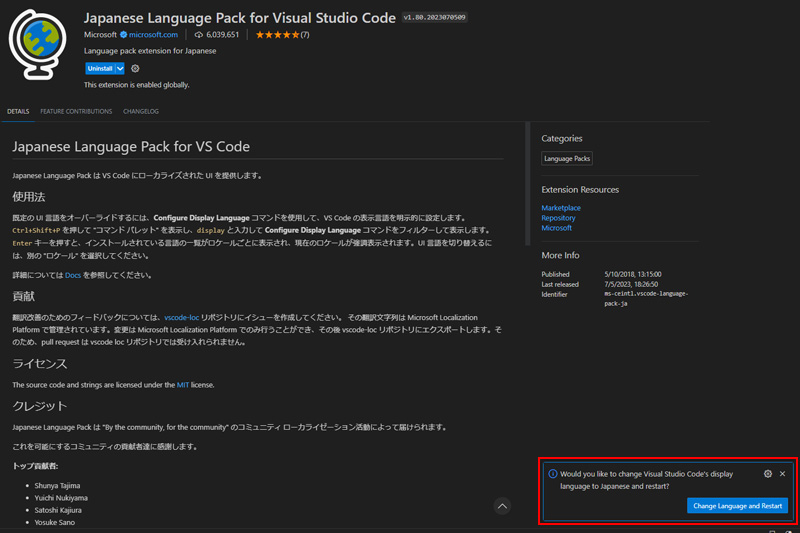
インストールが完了するとボタン部分が「Uninstall」に変わります。


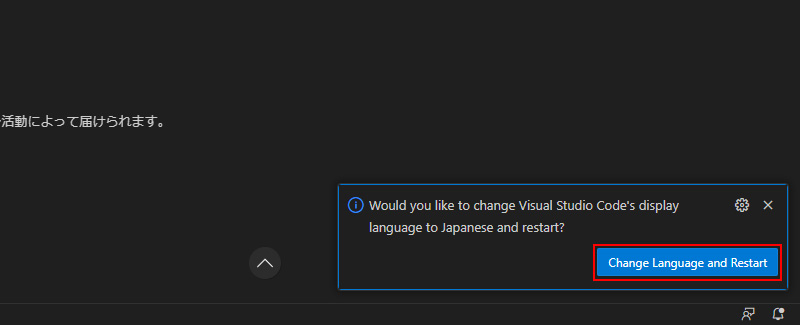
次に、画面右下に表示される「Change Language and Restart」ボタンをクリック。

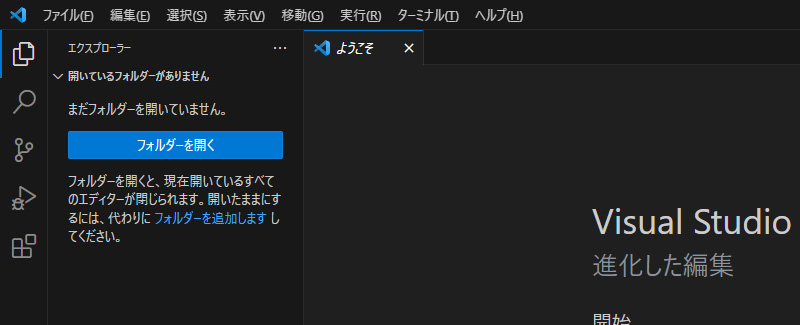
無事、日本語化されました^^
見やす!
Visual Studio Codeを始める方必見
Visual Studio Code実践入門! ~ソフトウェア開発の強力手段
本書は、VSCodeを習得してソフトウェア開発の生産性向上に役立てて頂くことを目指しています。VSCodeの機能を丁寧に説明するとともに、実際の作業をイメージできるように具体的な操作例や図を豊富に掲載しています。
Visual Studio Code完全入門 Webクリエイター&エンジニアの作業がはかどる新世代エディターの操り方
VSCodeを使ってみたい/使っているユーザーが、もっと便利に使いこなせるようになることを目指し、基本からカスタマイズ、効率アップにつながる操作方法、さらにVSCodeが標準サポートしているGitの使い方まで丁寧に解説しています。