ページトップへ戻るボタンって後で変更したり、画像作成したりと以外と面倒。プラグイン一つで簡単に実装できてしまうのはありがたいですね。プラグイン「WPFront Scroll Top」の設定方法をご紹介します。
目次
WPFront Scroll Topとは?
「WPFront Scroll Top」はWordPressで使用するプラグインで、ページのトップへ戻るボタンを簡単に実装できます。
自作テーマの場合でも使用できますし、使用テーマによってはページのトップへ戻るボタンが無いものもあります。
そんな時はこのプラグインを使って、ページトップへ戻るボタンを設置しちゃいましょう。
WordPress使用のサイトを用意

まずはWordPress使用のサイトを用意します。
今回はデフォルトテーマの「Twenty Twenty-Two」を使います。
インストール方法
それでは下記の順でプラグインをインストールしてみましょう。
新規追加をクリック

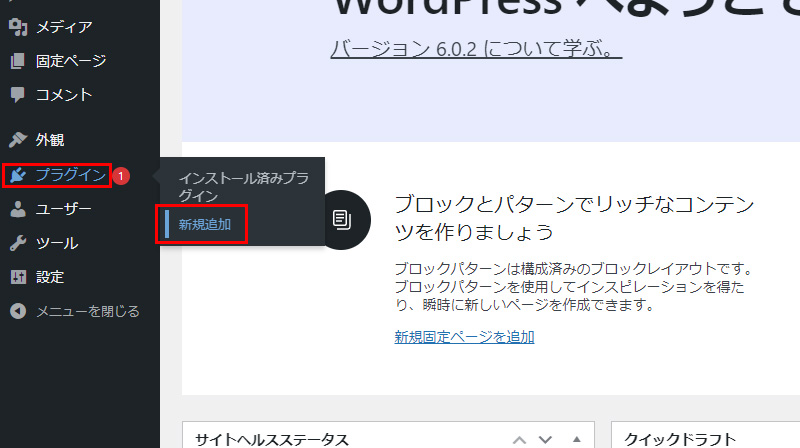
WordPress管理画面の左メニュー「プラグイン」から「新規追加」を開きます。
プラグインを検索

右上の検索枠がキーワードになっている事を確認してから「WPFront Scroll Top」と検索します。
検索結果で「WPFront Scroll Top」が一番左上に出てくるので「今すぐインストール」をクリックします。
インストール後に有効化する

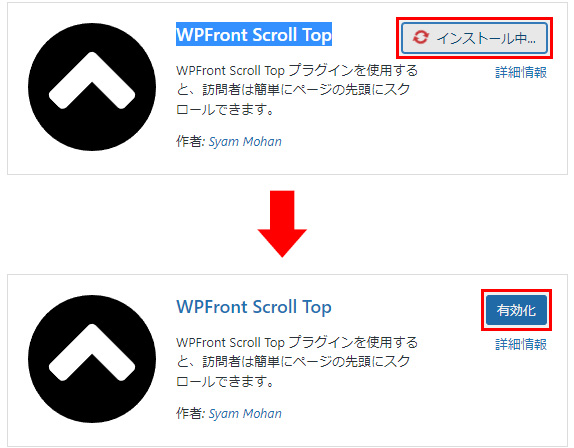
「今すぐインストール」をクリックするとインストールが開始されます。
インストールが完了するとボタンが「有効化」に変わりますので、クリックして有効にしてください。
セッティング画面が開いたらOK

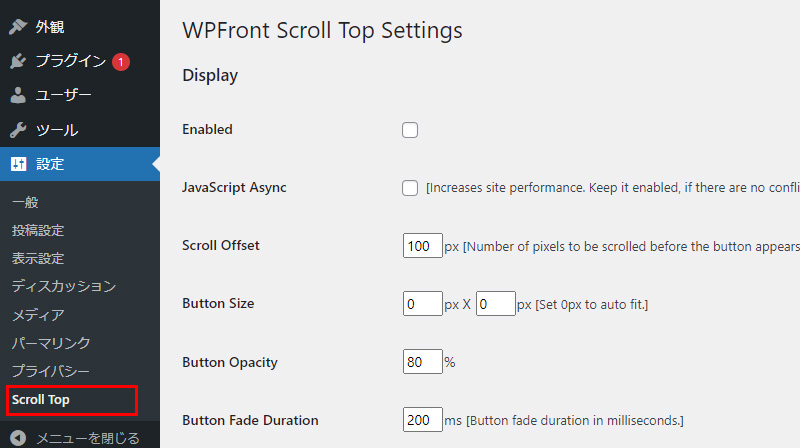
有効化ボタンをクリックすると、セッティング画面に飛びます。
このセッティング画面がひらき、左メニュー設定内に「Scroll Top」というメニューが追加されたらセッティングは完了です。
ページトップボタンの表示方法

セッティングが完了しただけではボタンは表示されません。
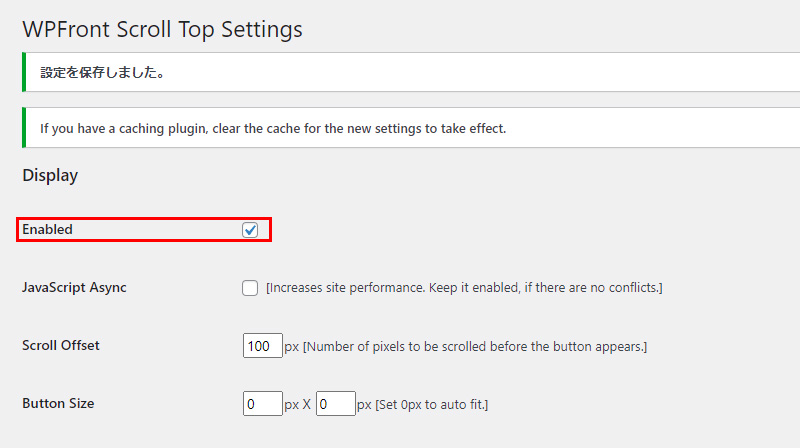
Scroll Topセッティングで一番上の項目「Enabled」にチェックを入れて、ページ一番下の「変更を保存」をクリックします。
※Enabledは有効

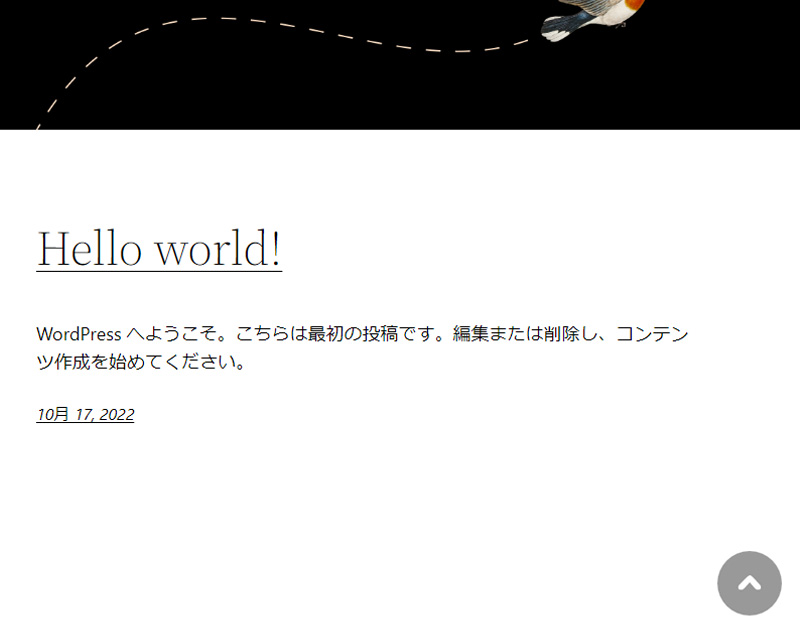
サイト表示ブラウザを一度更新してから、少し画面をスクロールしてみてください。
右下にボタンが表示される様になりました。
ボタンデザインの変更方法

ボタンデザインの変更もできます。
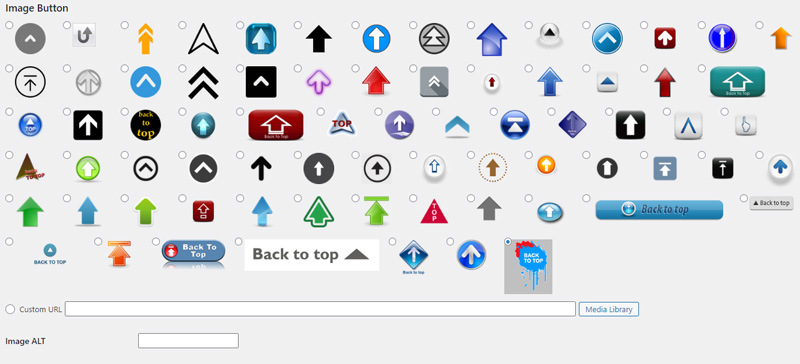
セッティング画面の一番下にスクロールすると、様々なボタンを選択する事ができます。
好きなボタンデザインを選んで変更保存します。
オリジナルデザインにしたい

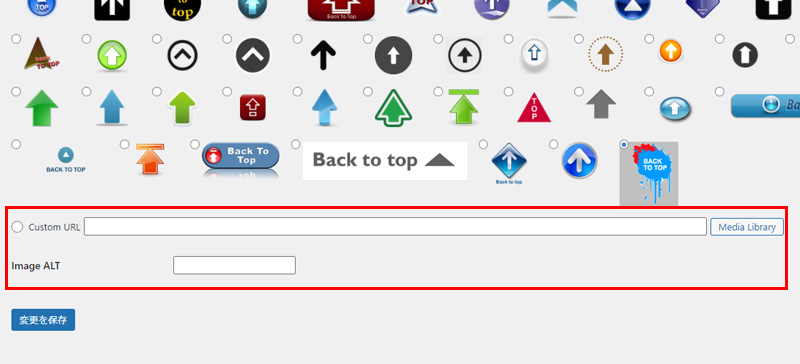
ボタンをオリジナルデザインにしたい場合は「Custom URL」を選択し「Media Library」をクリックしてボタンにしたい画像を選択します。
画像にはALTも設定できます。
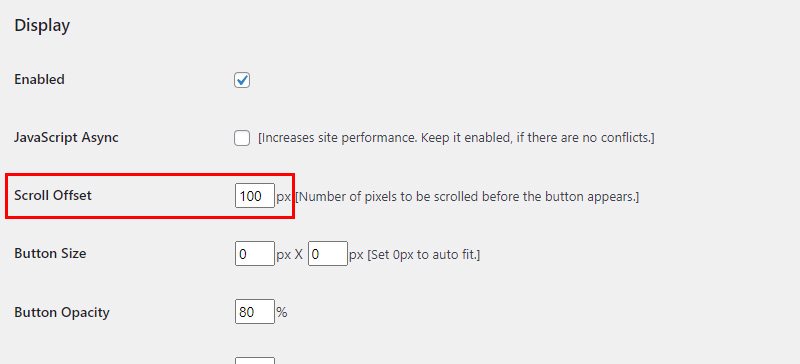
ボタンを表示するスクロールの長さを変更する

デフォルトでは100pxスクロールするとボタンが表示される様になっています。
セッティング画面の「Scroll Offset」部分の数値を変更する事でボタン表示までのスクロールの長さを調整できます。
その他機能いろいろ
- Button Opacity(透過率)
- Button Fade Duration(ボタンの表示速度)
- Location(ボタンの表示位置)
などなど結構細かな設定ができますので、制作サイトに合わせて設定してみてください。