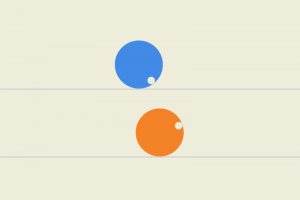
cssのtransitionを使うとマウスホバーした時に徐々に色が変わる様なアニメーションをつける事ができます。
今までjavascriptじゃないと出来なかった動きもCSSで出来る様になりtransitionプロパティは重宝されています。
ですが、chromeブラウザで開くとtransitionプロパティを使用している部分が読み込み時に動きます。何も効果をつけていないのに文字がフワッと動いたりします。全て読み込み時のみなのですが、狙っていない動きがあるのは不本意です。
このバグが確認できるのは今の所chromeだけです。
対処方法のご紹介
CSSとjQueryを使って対処していきましょう。
HTML
<body class="preload">bodyにclassを付けます。
ここでは「class=”preload”」にしてますが、任意でOKです。
CSS
.preload*{
-webkit-transition: none !important;
-moz-transition: none !important;
-ms-transition: none !important;
-o-transition: none !important;
transition: none !important;
}preloadにはtransitionプロパティが無効になる様に「none」を設定します。
「*」セレクタを付けているのはbody内の全ての要素に「transition: none;」を指定する為です。
javascript
jQuery.3の場合
$(window).on('load',function() {
$("body").removeClass("preload");
});jQuery.2の場合
$(window).load(function() {
$("body").removeClass("preload");
});※jQueryは設置済みの場合。
※jQuery.3ではloadは廃止されたのでonにする必要があります。
ページの読み込みが終わるとbodyにつけた「class=”preload”」をremoveClass(クラスを消す)します。
これでchromeを開いてもページ読み込み時にtransitionプロパティが動作する事がなくなりました。
まとめ
chrome側が対処しない限り常にバグは出てしまいます。
サイト作成する時は最初のテンプレに対処法を追加しておきたいと思います。
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!