CSSの記述方法は「 <head>内に記述するcss」と「インラインによるCSS」と「外部css」の3種があります。
今回はstyleタグを使った「<head>内に記述するcss」の方法についてまとめてみました。
HTMLとは違ったコーディングになるので最初は解りづらいかもしれませんがHTMLとCSSはセット、2人で1人です。
それほどよく使いますので書き慣れしてしまいましょう。
目次
head内にCSSを記述してみよう
まずは説明より実装!
という事でhead内にCSSを記述してみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>サイトのタイトルが入ります</title>
<style type="text/css">
<!--
p {color:red;}
-->
</style>
</head>
<body>
<p>この文字の色を赤くします。</p>
</body>
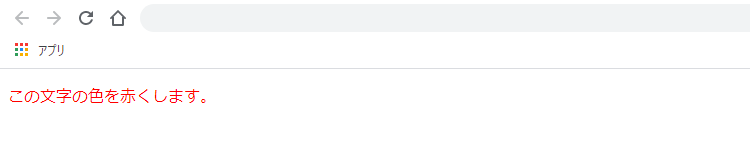
</html>これをブラウザで見てみると・・・

この様に文字部分が赤色になりました。
<style type=”text/css”>~でCSSを設置する際は、必ずhead内に記述するのがルールです。
それ以外に記述しても適用にはならないのでご注意ください。
CSSの部分を抜粋してみよう
head内に記述したCSSは以下の部分。
<style type="text/css">
<!--
p {color:red;}
-->
</style>この部分がCSSの記述となります。
最初の記述と最後の記述部分
<style type="text/css">
<!--
ここに適用したいCSSが入ります。
-->
</style>head内にCSSを記述する場合は、<style>から始まって</style>で終わります。
この<style>の中に適用したいCSSを記述していく事になります。
適用したCSSをひも解いてみよう
文字の色を赤くしたCSSは以下の通り。
p {color:red;}これを分解してみると
- 【p】(セレクタ)=適用したい要素
- 【color】(プロパティ)=文字色を変える指定
- 【red】(値)=色は赤にする

この様な意味になります。
適用したい要素(セレクタ)
セレクタは「CSSを適用したい要素(場所)」を記述します。
例では「p」にしていますが、適用したい要素部分は「p」に限らず「適用したい要素」が入ります。
色を変える指定(プロパティ)
プロパティは「適用するスタイル(何をしたいのか)」を記述します。
CSSでは文字色を変える指定をする場合に「color」を使用する為、 ここでは「文字の色を変えたい(color)」を使用しています。
色を赤にする(値)
値はスタイルの実行内容を記述します。
値はコロン(:)とセミコロン(;)の間に記述するのがルールとなっています。
例では「red」と記述する事で文字色は赤になりましたが、blueなら青、greenなら緑になります。
また細かな色設定をする場合は16進数で記述します。
文字色は「カラー名」「16進数」「16進数の短縮系」で表現する事ができ、殆どの場合16進数を使用しています。
| 色 | カラー名 | 16進数 | 短縮 |
|---|---|---|---|
| 赤 | red | #FF0000 | #F00 |
| 青 | blue | #0000FF | #00F |
| 緑 | green | #008000 | |
| 黒 | black | #000000 | #000 |
カラー名でも16進数でも色は同じです。
ただしカラー名だと細かな色設定は出来ませんので16進数を使います。
16進数って全て暗記しないとダメなの・・・?
いいえ!無理です!
テキストエディタ(このサイトではATOMを参照)に設置されているカラーピッカーを使用して色を選ぶ事が出来ますので進数を覚える必要はありません。
head内にCSSを記述する事でページ全体に適用する事ができる
head内に記述するとそのページ全体に対してCSSを適用する事ができます。
p {color:red;}この様に記述した場合、そのページの全てのp要素の文字色が赤になります。
一か所だけ文字色を赤にしたい場合
赤色って注意文などの目を向けたい場所に使う事が多く、
全て赤色文字のサイトってあまり見たことが無いと思います。
そんな時はHTMLとCSSをこの様に記述します。
HTML
<p class="text">この文字色を赤にします。</p>CSS
p.text {color:red;}こうする事で、pに追加したclass名「text」に対してのみ文字が赤くなります。
ここで出てきた「class」という部分は改めて別ブログで説明したいと思います。
記述参考動画
まとめ
今回は3種ある記述方法のうち「<head>内に記述するCSS」の方法をご紹介しました。
次はインラインで記述する方法をご紹介したいと思います。
どのタイプが良いのかも後にご説明したいと思います。
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!