ul liを使ってリスト化した時に、長めの文章量だと真ん中に寄せる必要もなく気にならないのですが、短すぎないけどレイアウト的にな~んか中途半端な量の時があります。
Widthを設定してmarginの左右をオートにする事で真ん中に寄りますが、文章量により正しい真ん中にならない場合があります。そんな時は箇条書きのまま真ん中に寄せてみましょう。
ul liを使ってリストを作ってみましょう
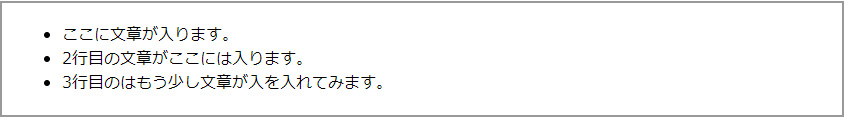
まずは以下の様に普通にリストを作ってみましょう
HTML
<ul>
<li>ここに文章が入ります。</li>
<li>2行目の文章がここには入ります。</li>
<li>3行目のはもう少し文章が入を入れてみます。</li>
</ul>
このままだと左に寄ったままになります。
ul liを真ん中に寄せてみましょう
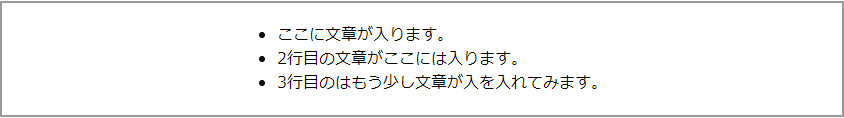
それでは箇条書きのままul liを真ん中に寄せてみましょう。
真ん中によせる為、ここではcssの「fit-content」を使います。
HTML
<ul>
<li>ここに文章が入ります。</li>
<li>2行目の文章がここには入ります。</li>
<li>3行目のはもう少し文章が入を入れてみます。</li>
</ul>CSS
ul{
width: fit-content;
margin: auto;
}
箇条書きのまま、真ん中に寄りました。
fit-contentとは?
「fit-content」はを設定すると、中の要素(子要素)に合わせた横幅となり、外枠にフィットして表示されます。コンテンツ中の文章の長さが改行されない場合の長さとなり、親要素の横幅を超える事はありません。
ここでは真ん中にしたいので「margin: auto」を設定しています。
リストは文章量が少ないと、やけに左に寄って見える場合があります。
レイアウトによって真ん中寄せに見せる事ができたら使いやすいですね。
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!