webサイトのコンセプトで時間により背景を変えたいなんて事もあるかもしれません。
今回はCSSアニメーションを使って時間が経つと色が変わる背景を作ってみたいと思います。
雨が落ちる水面を表現する動画
「Raindrops.js」を使うと、雨が落ちて水面が跳ねる様な動きを表現する事ができます。
必要な素材
必要なのは「Raindrops.js」と「jQuery」と「jQuery UI」です。
コーディングする前に準備しましょう。
Raindrops.jsのダウンロード
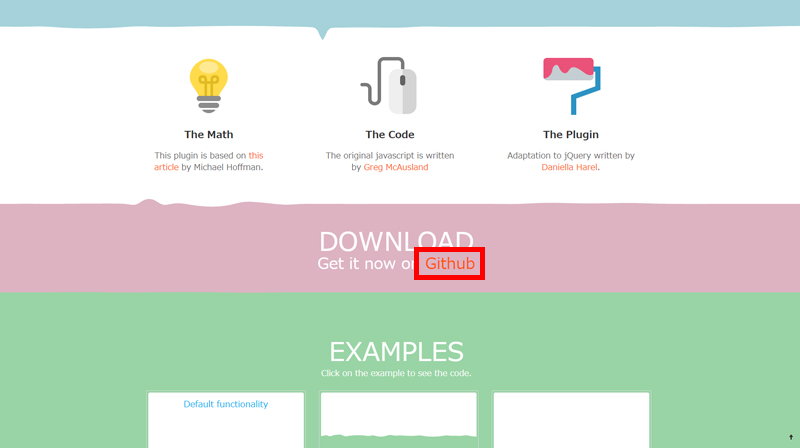
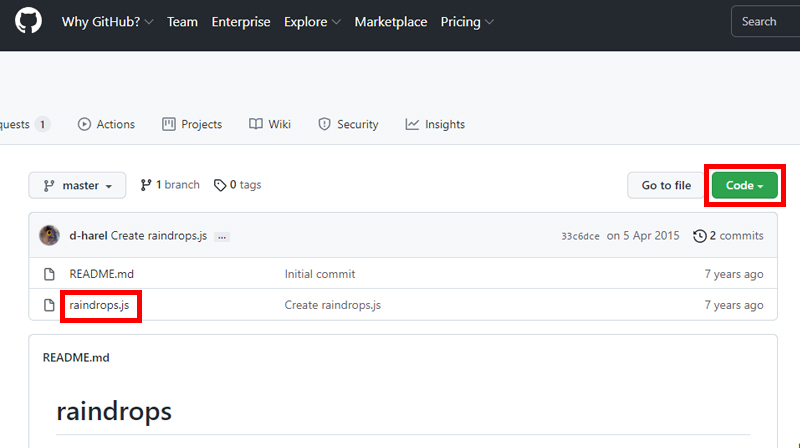
公式サイトからコードをダウンロードします。
https://daniellaharel.com/raindrops/

ページの「DOWNLOAD Get it now on Github」をクリック。

「Raindrops.js」をダウンロードします。
右上の「Code」→「Download ZIP」でも落とせます。
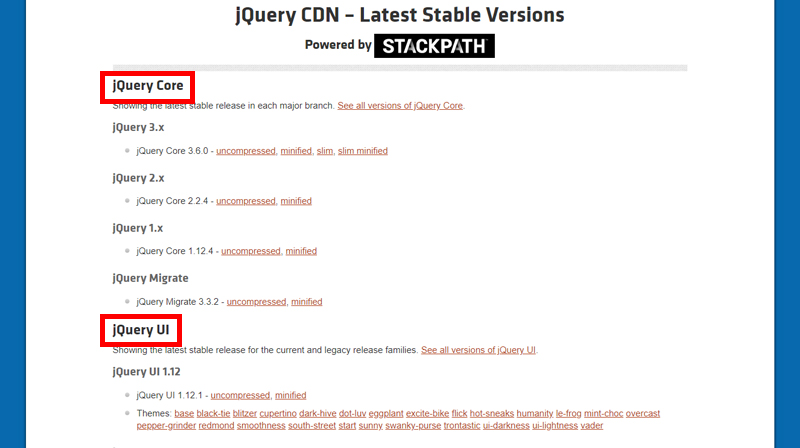
「jQuery」と「jQuery UI」はCDNを利用

以下のjQueryのサイトでCDNを利用します。
HTMLコードの紹介
表示箇所
<div id="SAMPLE"></div>表示箇所はこの1行だけでOKです。
jsの読み込み、設定箇所
<!-- jquery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="crossorigin="anonymous"></script>
<!-- jquery-ui -->
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js" integrity="sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU="crossorigin="anonymous"></script>
<!-- raindrops.js -->
<script src="raindrops.js"></script>
<!-- Raindrops.jsの設定 -->
<script>
$(function(){
$('#SAMPLE').raindrops();
});
</script>「Raindrops.js」を使うには、「jquery」と「jquery ui」の両方が必要になります。
読み込み記述は上記の順番で設置してください。
CSSコードの紹介
#SAMPLE
{
height: 100vh;
}このCSSは無くても表示はしますが、動画の様にブラウザ下に設置したかったので高さを100vhに設定しました。
Raindrops.jsのオプション紹介
Raindrops.jsではスピードや跳ね方を変更したりとオプションで変更する事ができます。
color
$(function(){
$('#SAMPLE').raindrops({
color:"#999"
});
});色を変更する事ができます。
waveLength
$(function(){
$('#SAMPLE').raindrops({
waveLength:1000
});
});波の長さを調整できます。
数値が大きい程、波の長さが短くなります。
frequency
$(function(){
$('#SAMPLE').raindrops({
frequency:10
});
});雨が落ちる頻度を調整できます。
数を大きく設定すると土砂降りになります。
waveHeight
$(function(){
$('#SAMPLE').raindrops({
waveHeight:500
});
});雨が落ちた時の波の高さを調整します。
数が大きいほど波が高くなります。
density
$(function(){
$('#SAMPLE').raindrops({
density:0.5
});
});波の波紋の広がりを調整します。
数値が大きいほど波紋が短くなります。
densityは0.1~の設定。
rippleSpeed
$(function(){
$('#SAMPLE').raindrops({
rippleSpeed:0.9
});
});波の波紋のスピードを設定します。
数値が大きいほど、ゴムをビーンと伸ばしたように跳ねます。
rippleSpeedは0.1~の設定。
canvasWidth
$(function(){
$('#SAMPLE').raindrops({
canvasWidth:500
});
});波全体(canvas)の横幅を変更できます。
最初は親の要素に対して100%になっています。
canvasHeight
$(function(){
$('#SAMPLE').raindrops({
canvasHeight:100
});
});波全体(canvas)の高さを変更できます。
最初は親の要素に対して50%になっています。
rightPadding
$(function(){
$('#SAMPLE').raindrops({
rightPadding:100
});
});アニメーションの左右の余白を指定します。
複数オプションを設定する時
$(function(){
$('#SAMPLE').raindrops({
color:"#999",
waveLength:1000
});
});複数オプションを設置する場合は、「,」で区切るのを忘れずに!
まとめ
使う場所は限られるかもしれませんが、青なら雨、白なら牛乳など、コンセプトによっては必須な見せ方ができるjsだと思います。